Steps to Export Assets to SVG
To generate web-optimized SVG files from Adobe Illustrator, please use the following process and format settings: (See video below for demonstration)
1 – Convert all fonts, strokes, etc., to outlines
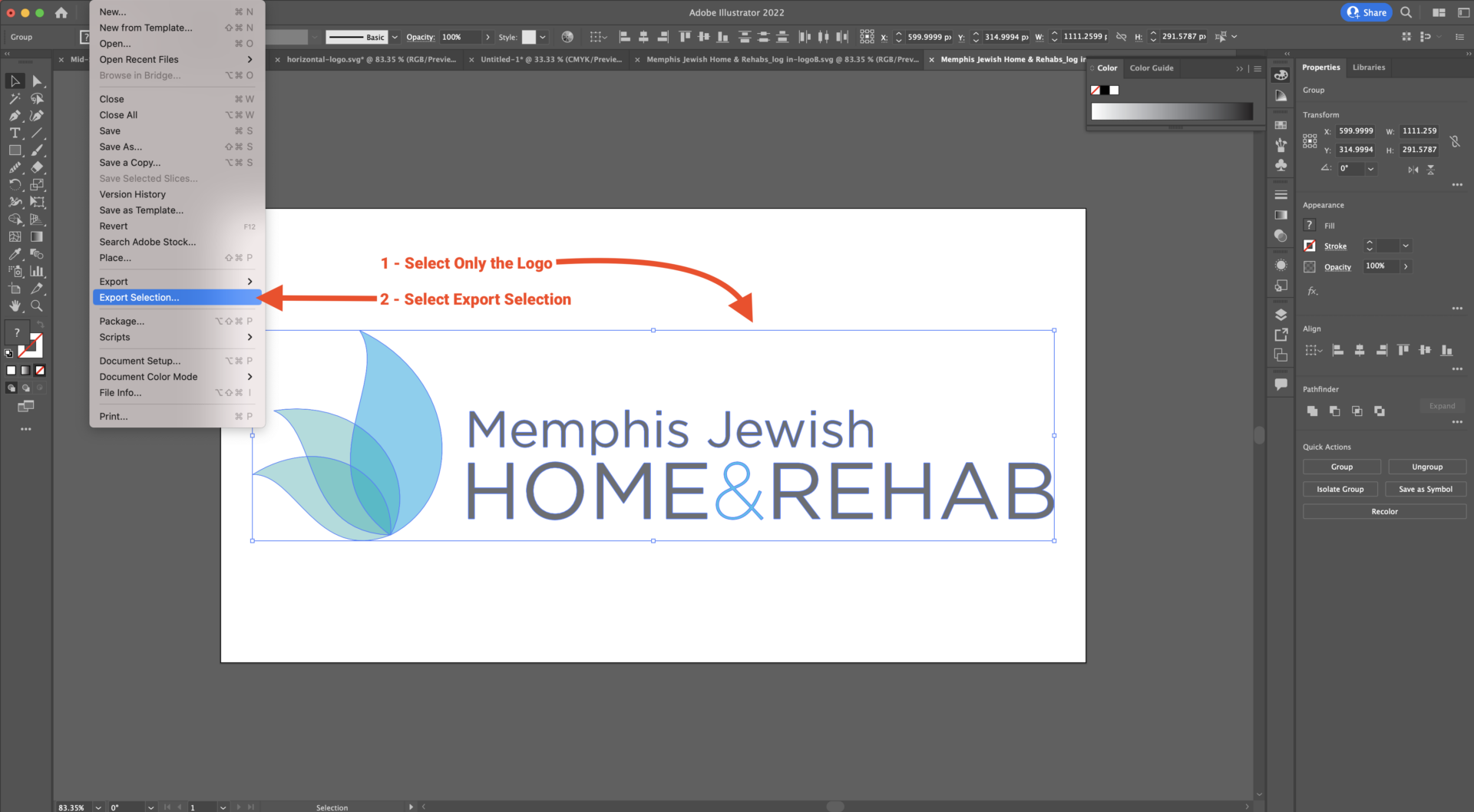
1 – Select only the item(s) to export (Do not export the entire artboard) < Important!

3 – Select File > Export Selection
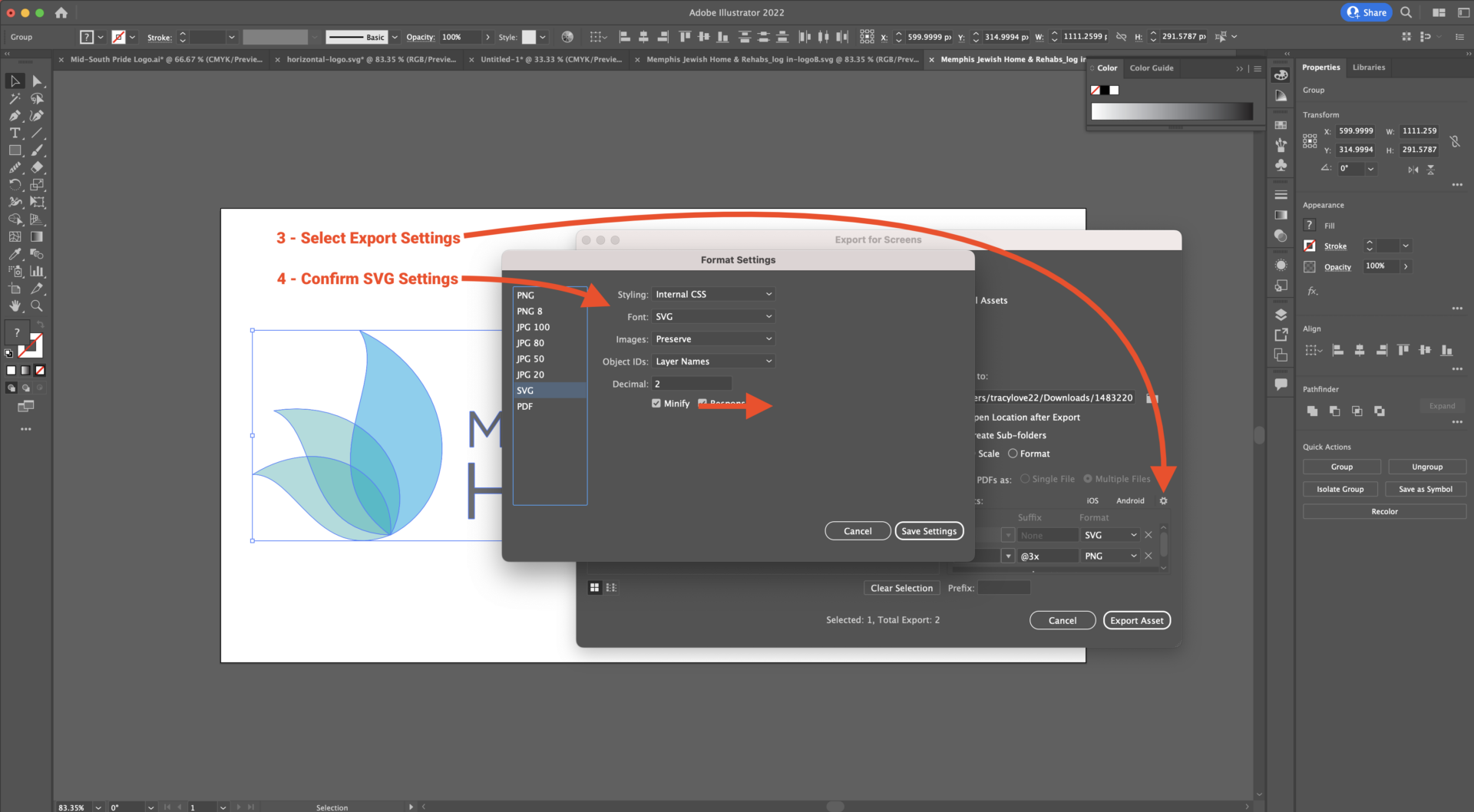
4 – Select Format: SVG
5 – Click the gear icon for SVG Settings
6 – Once settings match those shown below, proceed to “Export Asset”
SVG Format Settings
- Styling: Internal CSS
- Font: SVG
- Images: Preserve
- Object IDs: Layer Names
- Decimal: 2
- Minify: Checked
- Responsive: Checked